Download Svg Border Radius Rect - 314+ File for DIY T-shirt, Mug, Decoration and more Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a409.blogspot.com/2021/04/svg-border-radius-rect-314-file-for-diy.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border Radius Rect - 314+ File for DIY T-shirt, Mug, Decoration and more File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Border Radius Rect - 314+ File for DIY T-shirt, Mug, Decoration and more Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. In that way you won't touch the bottom part of your rect with the clippath. Y=20 places the rectangle 20 px from the.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The horizontal corner radius of the rect.

rounded corners - How to make pie chart with data border ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border Radius Rect - 314+ File for DIY T-shirt, Mug, Decoration and more - Popular File Templates on SVG, PNG, EPS, DXF File The horizontal corner radius of the rect. In the path syntax… a horizontal column chart. For rounded corners, set the rx and ry attribute, which rounds the. // returns path data for a rectangle with rounded right corners. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It's probably easier to use a <rect> element with rx and ry attributes! Path, rectangle, circle, ellipse, line, polyline, and polygon. Y=20 places the rectangle 20 px from the. Using this element you can draw rectangles of various width, height, with this explains covers the svg rect element. In that way you won't touch the bottom part of your rect with the clippath.
Svg Border Radius Rect - 314+ File for DIY T-shirt, Mug, Decoration and more SVG, PNG, EPS, DXF File
Download Svg Border Radius Rect - 314+ File for DIY T-shirt, Mug, Decoration and more Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g.
The svg coordinate system starts from the top left corner. SVG Cut Files
Css elliptical border radius | the border-radius css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified.
Css elliptical border radius | the border-radius css ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. In that way you won't touch the bottom part of your rect with the clippath.
javascript - React Native Border Radius with background ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect.
Preview corner-shape, before implementations! | Lea Verou for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
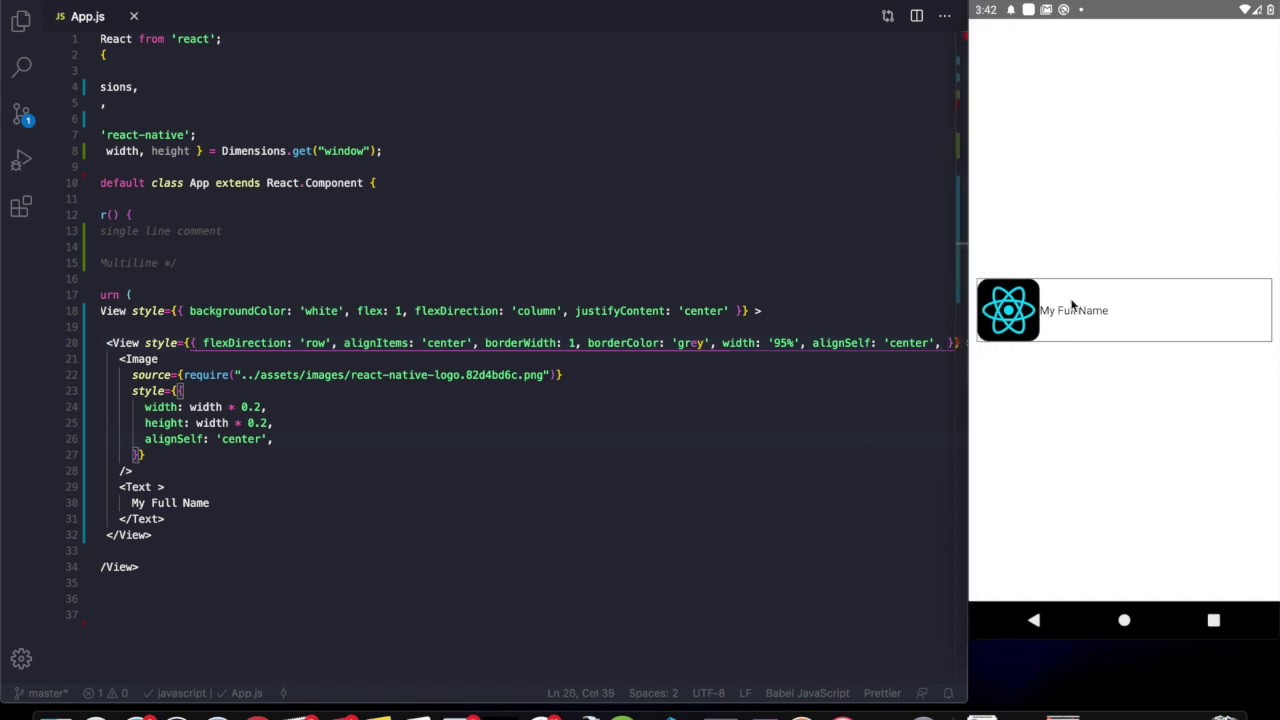
REACT NATIVE IN ARABIC (8) - DIMENSTIONS . ALIGNSELF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. In that way you won't touch the bottom part of your rect with the clippath. Y=20 places the rectangle 20 px from the.
Beaver Builder Rounded Corners - Border Radius Plugin ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
A Practical Guide To SVG And Design Tools — Smashing Magazine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? In that way you won't touch the bottom part of your rect with the clippath. Y=20 places the rectangle 20 px from the.
react native - Border radius not work with Button - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. In that way you won't touch the bottom part of your rect with the clippath. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
Border radius has weird edges - react native - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
React native border radius top for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
Ecken und Kreise mit border-radius, box-shadow und ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Defaults to ry if it is specified. The horizontal corner radius of the rect.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
Example to Set Border Radius of an Image in React Native ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Defaults to ry if it is specified.
React native border radius to inside - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect. In that way you won't touch the bottom part of your rect with the clippath.
path - SVG rounded corner - Stack Overflow for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the.
Make Circular Image in React Native using Border Radius ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. In that way you won't touch the bottom part of your rect with the clippath.
File:XML example rect.svg - Wikibooks, open books for an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Code Daily - Tutorial - The Shapes of React Native for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. The horizontal corner radius of the rect.
File:XML example rect.svg - Wikibooks, open books for an ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In that way you won't touch the bottom part of your rect with the clippath. The horizontal corner radius of the rect. Defaults to ry if it is specified.
Download Svg has some predefined shape elements, can be used by developers to use and operate the following sections will explain to you these elements, starting from a rectangular element. Free SVG Cut Files
React native border radius top for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
Border radius for only top left right rounded corners ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Border-radius Svg Png Icon Free Download (#86195 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Round Area Dot Radius Center Border Svg Png Icon Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
javascript - React Native border radius makes outline ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the.
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
javascript - React Native border radius makes outline ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Defaults to ry if it is specified. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
25 Interesting Techniques To Use CSS & SVG Shapes - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
React native border radius top for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Defaults to ry if it is specified. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. How can i achieve that rounded corner effect? The horizontal corner radius of the rect. The y attribute defines the top position of the rectangle (e.g.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
Beaver Builder Rounded Corners - Border Radius Plugin ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. How can i achieve that rounded corner effect? Defaults to ry if it is specified.
The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified.
A Practical Guide To SVG And Design Tools — Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. How can i achieve that rounded corner effect? The horizontal corner radius of the rect.
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
Animated SVG Hero Slider | CodyHouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified. How can i achieve that rounded corner effect?
The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
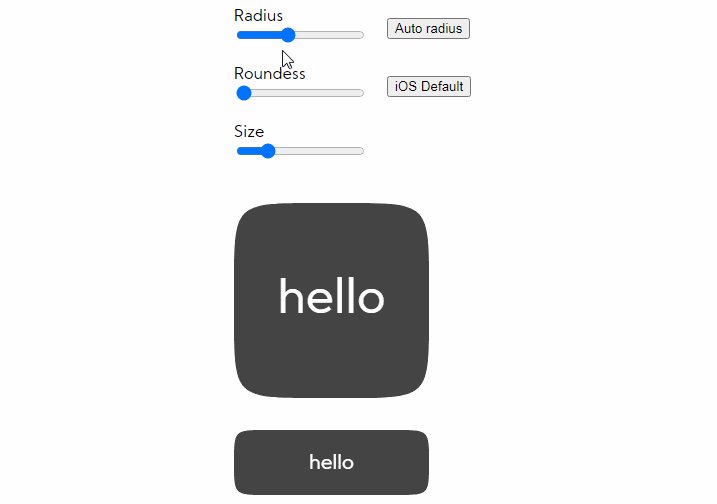
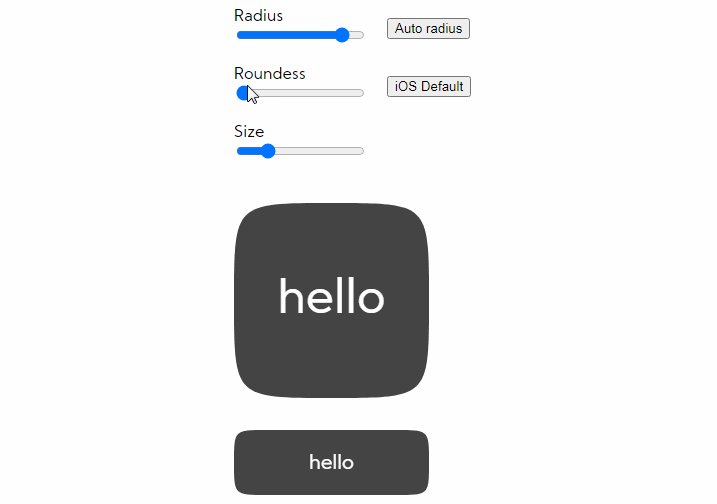
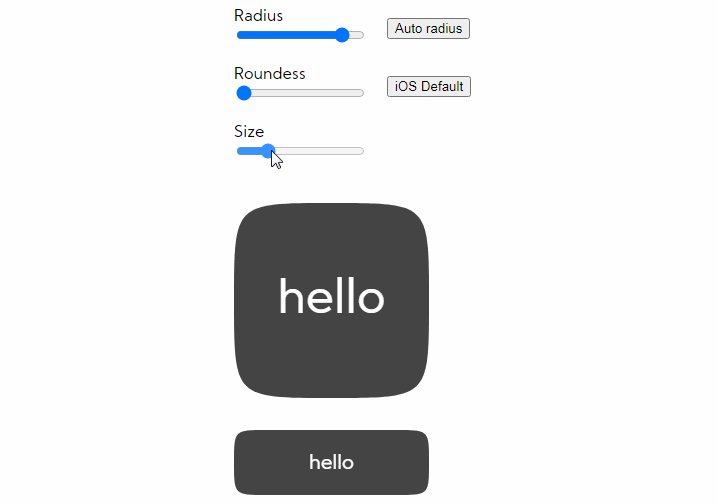
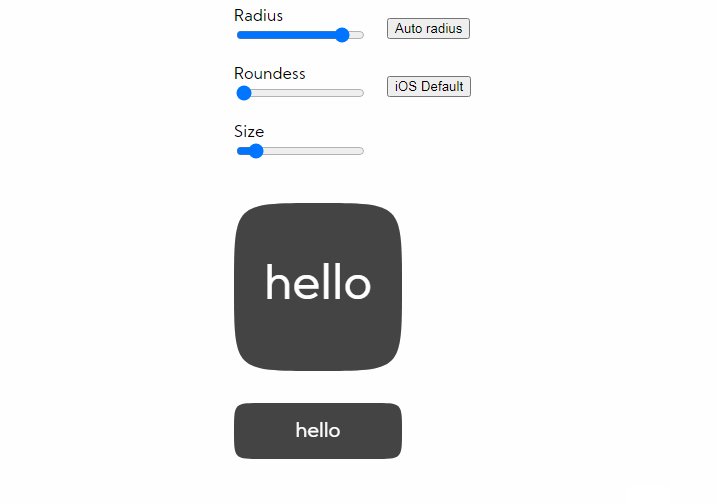
iOS like border-radius corners react component for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g. Defaults to ry if it is specified. The horizontal corner radius of the rect. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The y attribute defines the top position of the rectangle (e.g.
html - How to squircle an app icon image with just CSS ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Y=20 places the rectangle 20 px from the. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Defaults to ry if it is specified.
Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g.
ios - How to style UITextview to like Rounded Rect text ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The horizontal corner radius of the rect. How can i achieve that rounded corner effect? Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Y=20 places the rectangle 20 px from the. The y attribute defines the top position of the rectangle (e.g.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. Defaults to ry if it is specified.
React native border radius to inside - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The y attribute defines the top position of the rectangle (e.g. How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification. The horizontal corner radius of the rect.
javascript - React Native border radius rendering - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded corner effect? Y=20 places the rectangle 20 px from the. Defaults to ry if it is specified. The y attribute defines the top position of the rectangle (e.g. The horizontal corner radius of the rect.
Defaults to ry if it is specified. Scalable vector graphics (svg) 1.1 (second edition) the definition of '<rect>' in that specification.
